Blättern, tippen, zoomen – die Touch-Steuerung des iPads ist so intuitiv, dass jedermann sie binnen Minuten beherrscht. Oder dies zumindest glaubt. Es gibt nämlich zumindest eine Funktion, die vielen iPad-Nutzern lange Zeit verborgen bleibt: Das Scrollen innerhalb einer Website im Safari-Browser, genauer: in einem Frame. Hier fehlen auf dem iPad die Scrollbalken. Mit diesem Tipp sehen Sie trotzdem alle Inhalte.
“Zum Scrollen ziehe ich einfach meinen Finger über die Seite”, werden Sie jetzt vielleicht denken. Stimmt. Was aber tun Sie, wenn es auf der großen Webseite einen kleinen, in der Größe fest definierten Bereich gibt, in dem eine ganze Reihe Inhalte aufgelistet ist, von denen nur ein kleiner Teil sichtbar ist? Das Scrollen mit einem Finger würde in diesem Fall die gesamte Seite nach oben oder unten bewegen, inklusive des Frames.

Ein gutes Beispiel für dieses Problem ist die WordPress-Seite, auf der gerade dieser Beitrag geschrieben wird. Hier gibt es ein kleines Fenster, in das der Text eingegeben wird. Wenn das Fenster voll ist, kommt man nicht mehr an den Textanfang zurück.
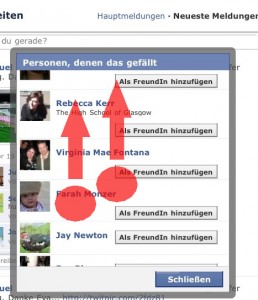
Oder aber wir nehmen die Facebook-Webseite. Falls Sie dort einen Account haben, suchen Sie sich zum Beispiel einen Beitrag eines Freundes heraus, der mehr als sechs Leuten gefällt. Wenn Sie sich anzeigen lassen wollen, wer alles auf den Like-Button geklickt hat, legt sich im oberen Bereich der Seite ein Fenster über die Seite. Hier werden in der Regel sechs Personen angezeigt. Sie wissen, dass da noch mehr sind, können Sie aber nicht sehen. Das normale Scrollen bewegt die gesamte Seite. Und der Scrollbalken, den Sie vom PC oder Mac kennen, fehlt schlicht.

Die Lösung ist simpel, bringt aber einen echten Aha-Effekt: Tippen Sie mit zwei Fingern in das Frame und bewegen Sie beide Finger gleichzeitig nach oben oder unten. Am besten funktioniert das natürlich, wenn Sie zwei Finger einer Hand nehmen, zum Beispiel Zeige- und Mittelfinger.
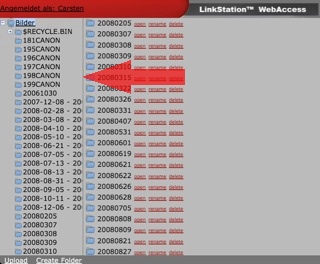
Auf diese Weise kommen Sie überall dort weiter, wo Sie bislang innerhalb einer Seite einen Scrollbalken vermisst haben. Mir hilft der Tipp zum Beispiel dabei, endlich den Webzugriff meines Buffalo-NAS nutzen zu können. Auch wenn es mit einer App natürlich deutlich komfortabler geht. Mehr zu diesem Thema im Buch.

Pingback: Scrollen im Browser, aber wie? - Seite 5 - Android-Hilfe.de
Hallo,
wie schauts aus mit dem Scrollen auf der Website http://www.fyve.de (Mobilfunkanbieter)
unter FAQ und dann im Glossar?
Ich kann da nicht weiter scrollen als bis zu GPRS….
In der Tat, eine sehr merkwürdige Programmierung. Die Scrollbefehle wirken sich hier nur auf der Seite im Hintergrund aus, nicht aber im Layer davor. Wenn ich auf die Hochkantansicht wechsle, komme ich aber zumindest bis W wie Wlan.
Hallo, habs bei homepage-baukasten probiert, denn dort muss ich innerhalb des Browsers in kleine Fenster schreiben. Funktioniert leider nicht 🙁 Ich komme weiterhin per IPad 2 nur zu den oberen Zeilen. Schade!!
LG
Ja, es sieht wirklich so aus, als hätte da jemand eine Website gebaut, die man mit einem Touchscreen einfach nicht bedienen kann. Ist aber meiner Meinung nach eher ein Problem der Website. In den meisten Fällen klappt es mit dem Tipp hier doch ganz gut.